В figma предусмотрены несколько типов переменных: булевы, строка, число, цвет. Дополнительно для каждой переменной присутствует настройка ее использования в дизайне. Такой подход дает возможность создавать целостный дизайн и не терять гибкость настройки элементов в отличии от стилей.
Переменные цвета в figma.
Переменные цвета наиболее понятные для настройки. Для создания переходим в раздел local variables – Create variable – Color. Если в левой панели нет кнопки для настройки переменных, кликните по пустому месту макета, чтобы снять выделение с элементов.
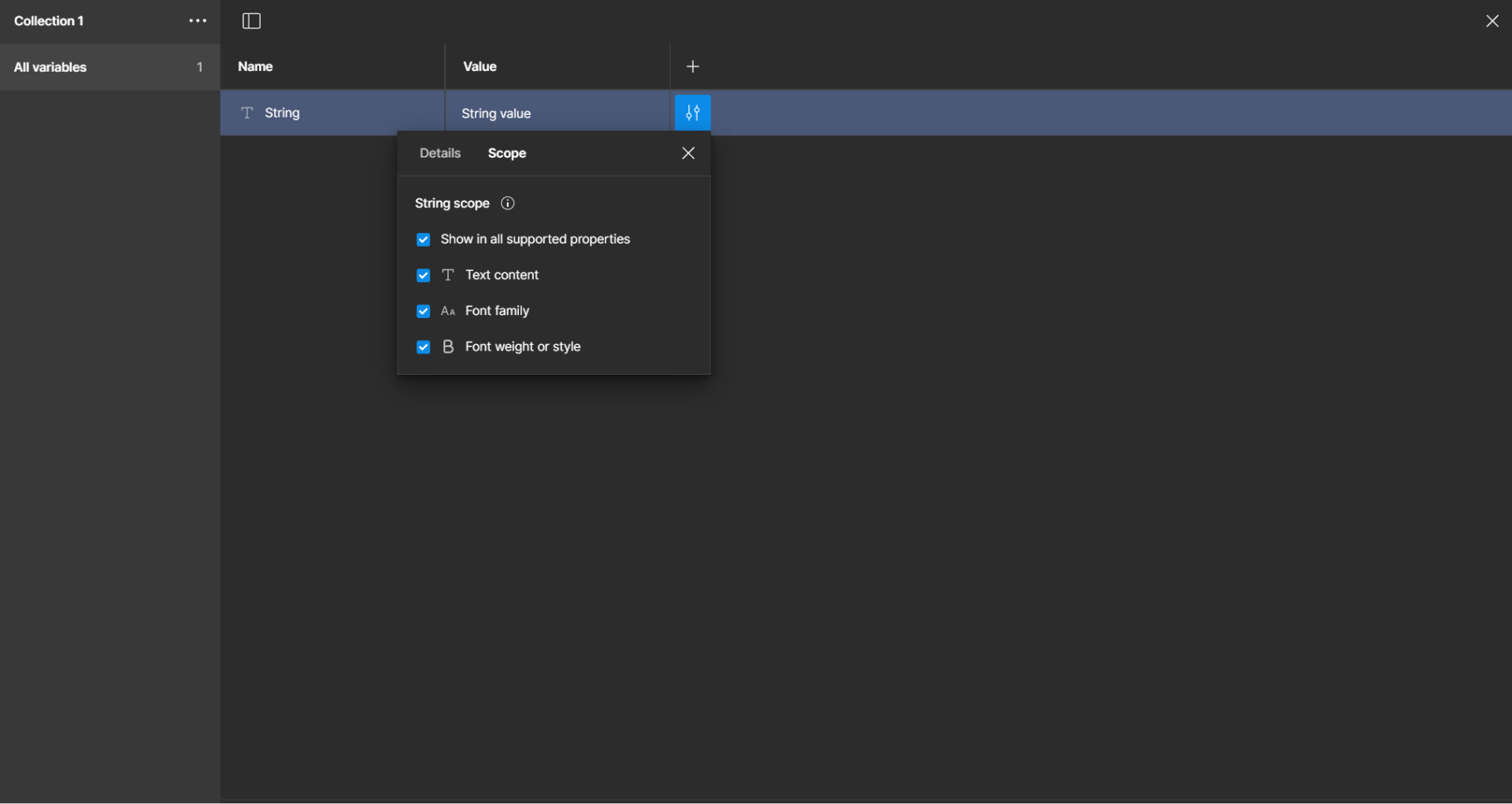
Переходим к настройке переменной. С полем имени и значения не должно возникнуть проблем, так что сразу перейдем к настройкам. При наведении на переменную, рядом появляется кнопка настройки, нажимаем и переходим в раздел Scope.
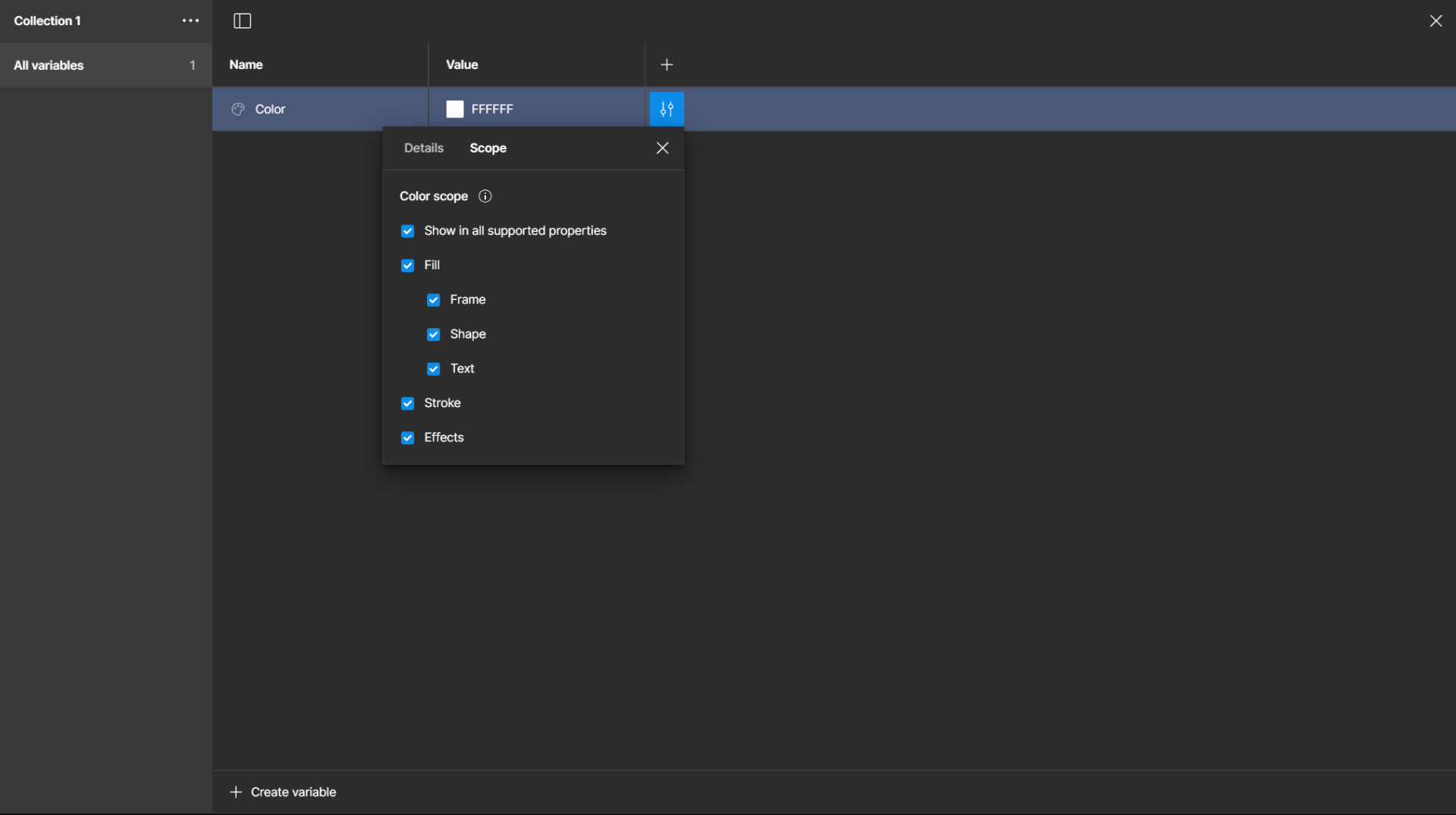
Настройки включают следующие параметры:
- Показывать переменную для цветовых свойств
- Показывать для заливки элементов. Доступна настройка для фреймов, фигур и текста по отдельности
- Показывать для настройки цвета обводки
- Показывать для настройки цвета эффектов
Выбираем нужные поля и закрываем настройки. Сохранение настроек автоматическое. Благодаря такой настройке, можно разделить цвета и облегчить их использование в макете.

Также при создании переменных, можно использовать стандартную логику названий в figma имя группа/название элемента
Переменные number (числа) в Figma
Логика создания и настройки числовой переменной такая же, как и у цветов. Отличие заключается в том, что это числовая переменная, в которой хранятся параметры: отступов, размеров, углов и т.д
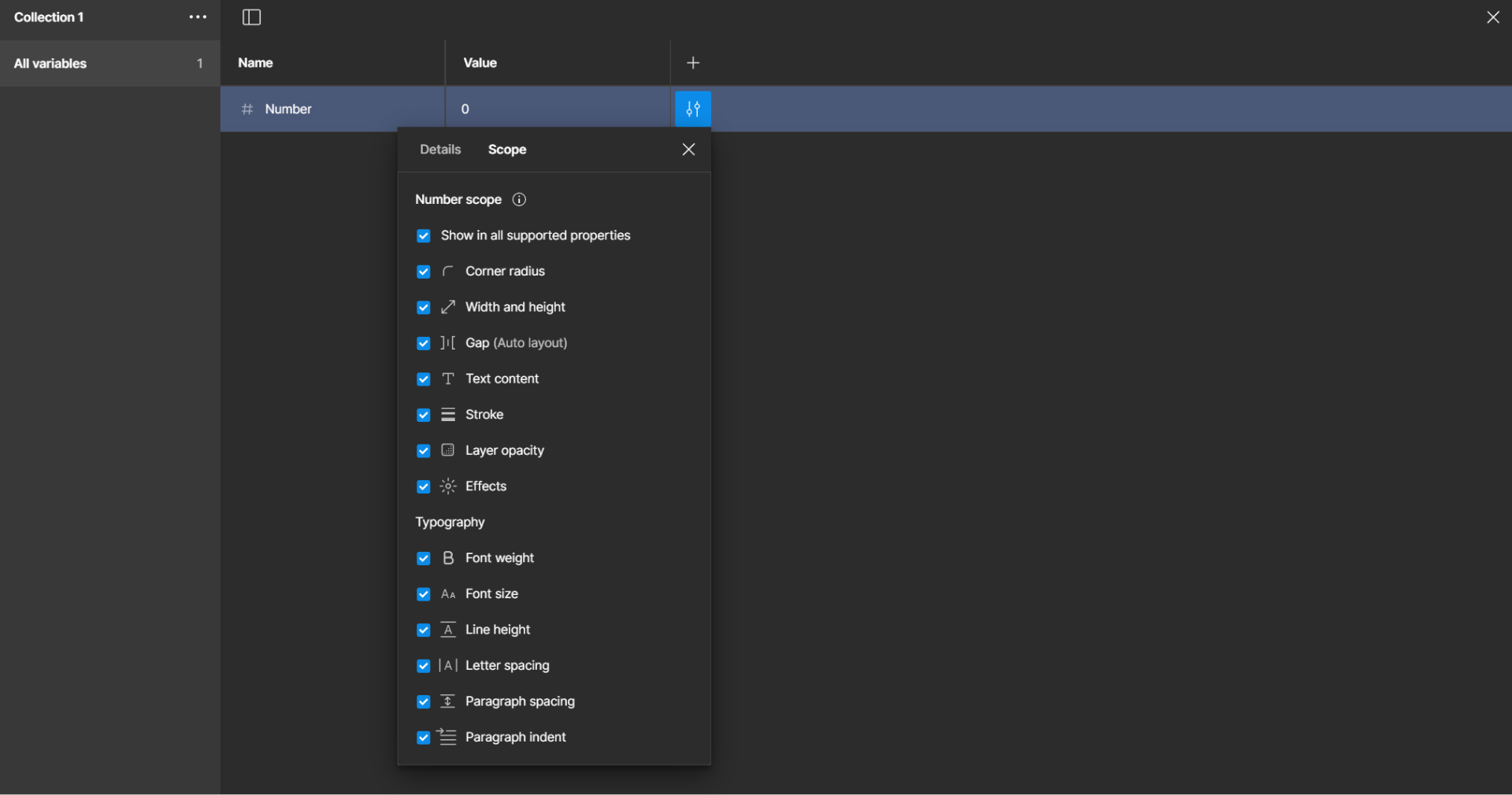
Раздел Scope шире и включает в себя следующие варианты настроек:
- Для всех числовых свойств
- Радиус углов
- Высота ширина
- Отступы
- Размер обводки
- Прозрачность
- Насыщенность шрифта
- Размер шрифта (Кегль)
- Межстрочный интервал (Интерлиньяж)
- Интервал между буквами (Кернинг)
- Интервал между параграфами
- Размер отступа в начале абзаца

Строковые переменные (String) в Figma
Этот тип переменных содержит в себе текст. В значение записывается текстовые символы. Чаще это: семейство шрифта или вес шрифта в строковом формате (bold, regular).
Раздел Scop маленький. Содержит следующие настройки:
- Для всех строковых свойств
- Для настройки семейства шрифта
- Насыщенность или стили (regular, bold и т.д)

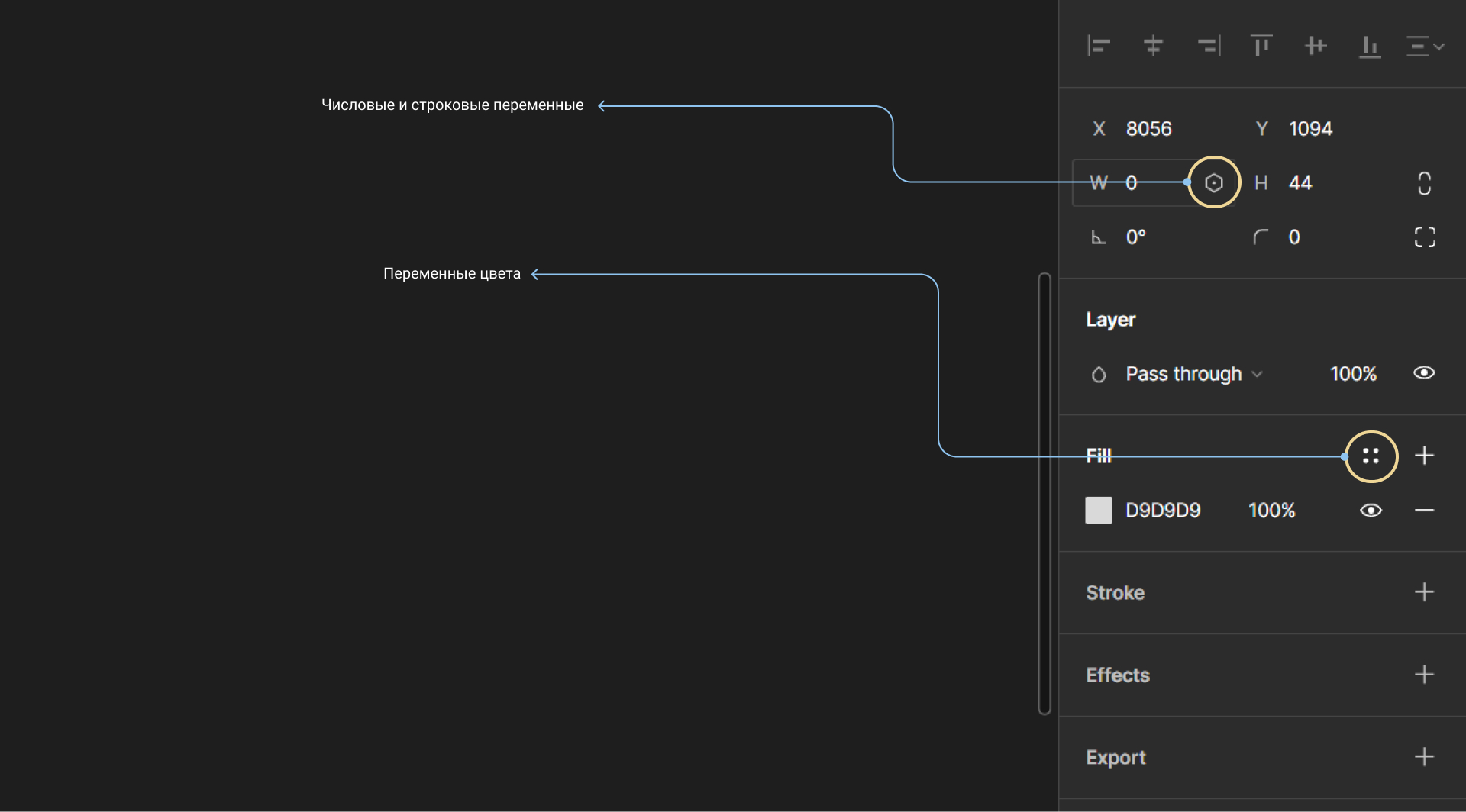
Перечисленные типы переменных облегчают создание целостного дизайна в макетах проекта. Чтобы использовать переменные типа строк или чисел, наведите мышку на соответствующее поле свойства и выберите пиктограмму многоугольника. Кнопка выбора переменных цветов, расположена рядом с заголовком fill

Переменные Boolean
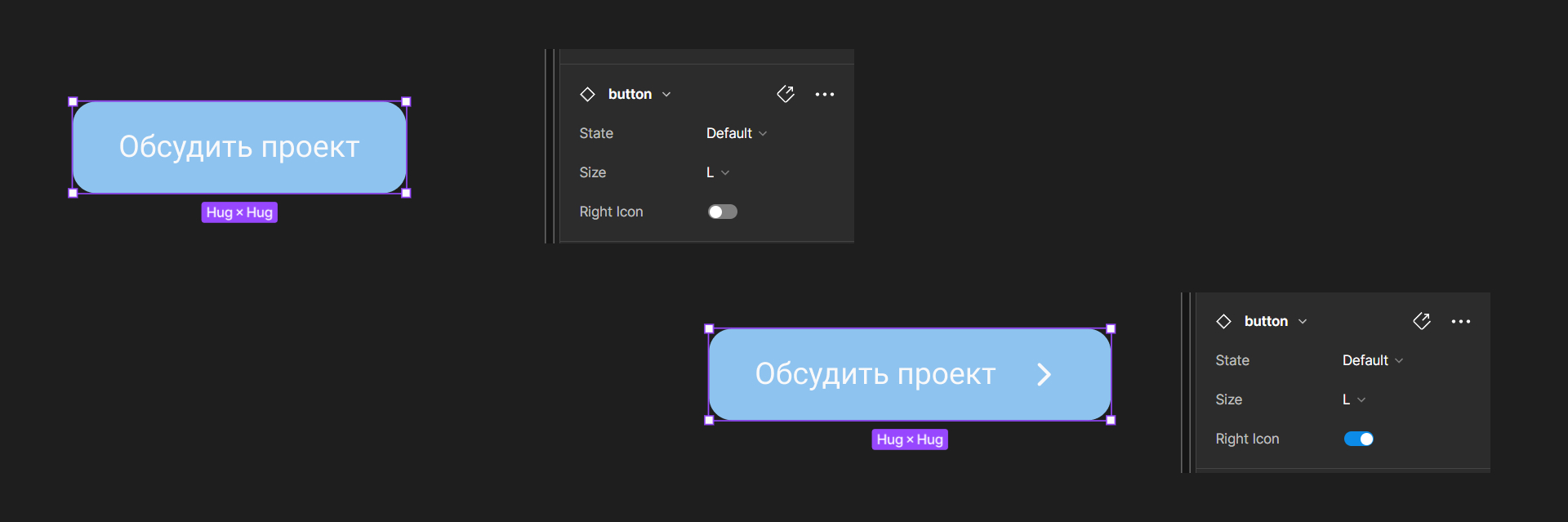
Это особенный вид переменных с двумя возможными значениями true – правда. False – ложно. Ценность этих переменных при создании макета – переключение состояний компонентов.
Используя булеву переменную, можно создать универсальный компонент с отключения дочерних элементов.

Переменные Boolean создаются стандартным путем, а также при создании компонента.
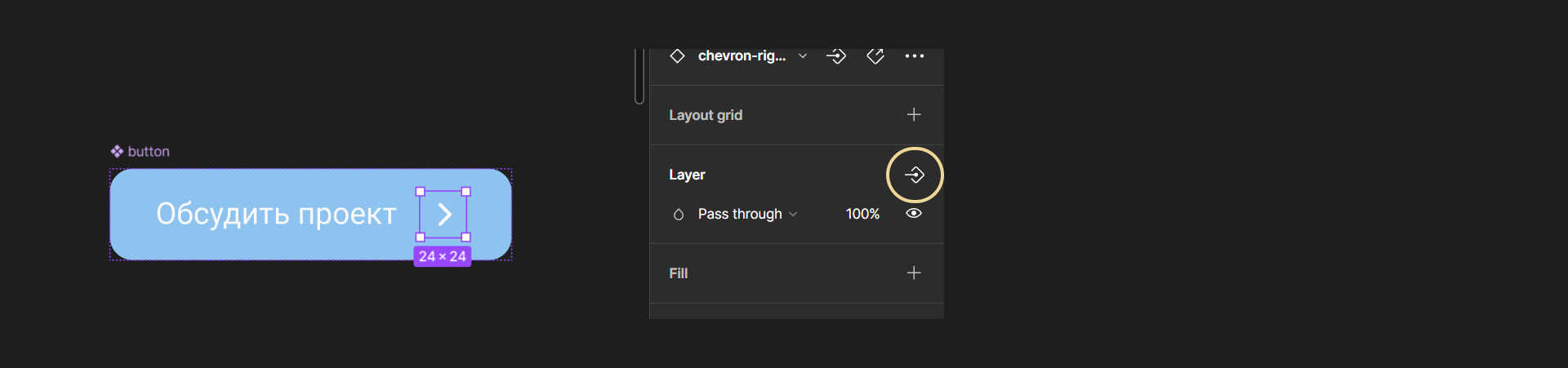
Для использования Boolean переменной, выделяем слой компонента, в левом меню находим параметр layer – пиктограмма настройки свойств – выбрать нужную переменную.