
Создание цветовой палитры по фото, картинке или брендовым цветам – простой процесс. Существует два лайфхака, которые помогут вам в разработке палитр.
Создание палитры цветов начинается с проверки наличия брендбука. Алгоритм действий будет одинаковый в обоих случаях. Различия будут только в базовых цветах. Я буду рассматривать вариант, когда палитра цветов создается по картинке или фото.
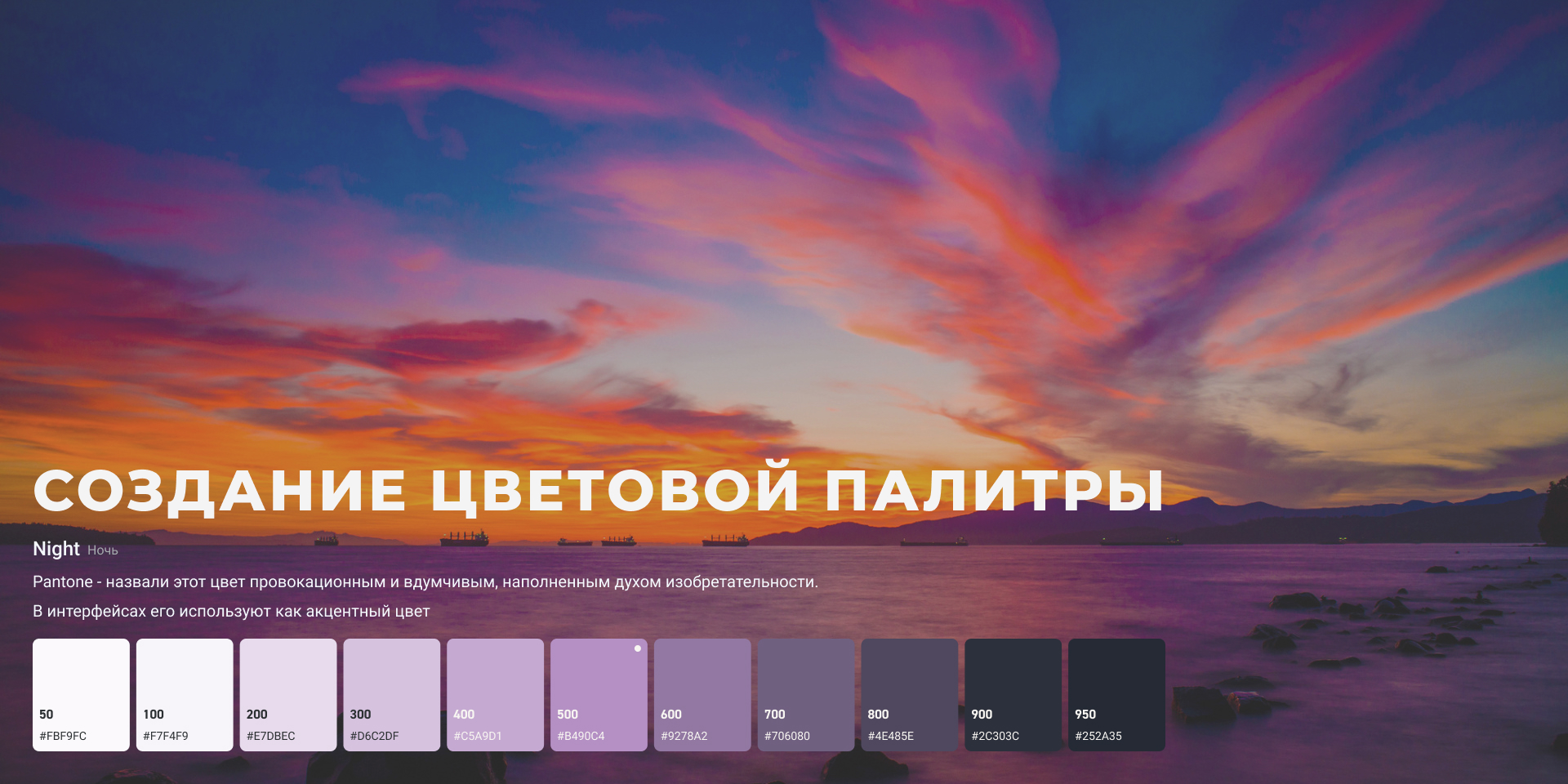
Чтобы создать гармоничную, приятную для человеческих глаз палитру, проще использовать природные фотографии. Пейзажи, созданные природой сбалансированы и по умолчанию приятны человеческому глазу. Начните с подбора фотографии или картинки, которая подходит под идею продукта.
Например, если говорим о косметике, можно использовать зеленые оттенки, которые ассоциируются с экологией, чистотой и природой. Подбираем соответствующие пейзажи. Когда подходящее изображение найдено, загружаем картинку в фигму или аналог и начинаем создавать палитру цветов и оттенков.
Первое, что делаем – это подбираем цвета с фотографии 3-4 штуки хватит для старта. Расширить палитру можно позже. Технически процесс сводится к созданию квадратов и через инструмент «пипетка» настройке заливки. Это будут наши базовые цвета, для которых будут создаваться оттенки.
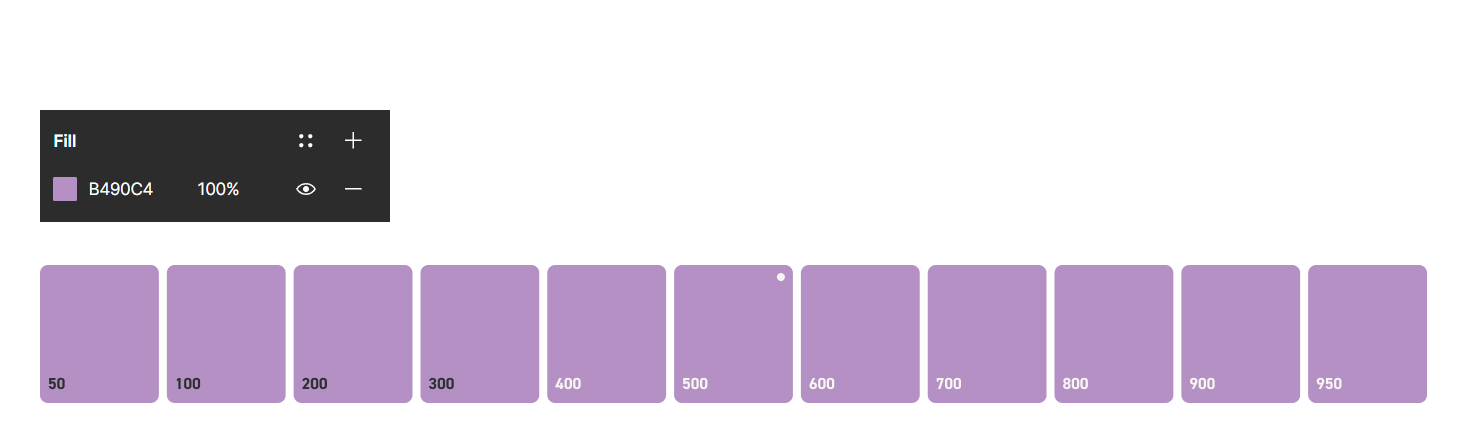
Теперь для квадратов с нашими цветами, создаем 10 копий. Получится 11 квадратов с одинаковым цветом. Чтобы не путаться, задаем квадратам названия. Общепринятое название – цифры, от 50 до 950 с шагом 100. Объединяем созданные квадраты в auto layout и дублируем его, чуть позже объясню для чего.

Следующий шаг – настройка оттенков. Для этого нам нужно наложить осветление и затемнение на созданные квадраты. Шестой квадрат изменяться не будет.
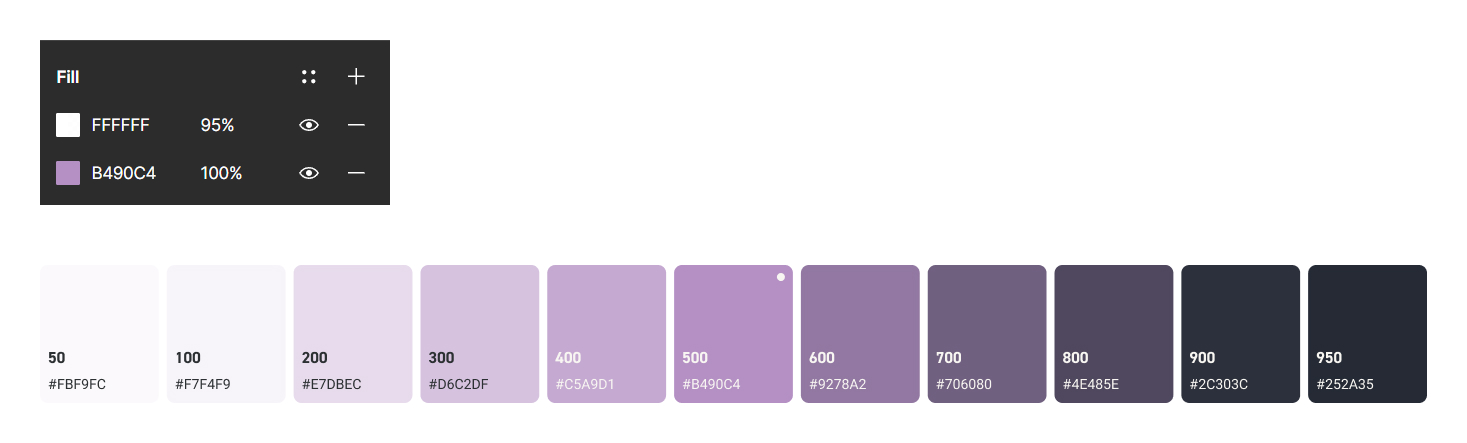
Параметры можно изменить, но следующая комбинация поможет создать чистые оттенки.
- 1 квадрат – наложение белого цвета, прозрачность 95%
- 2 квадрат – наложение белого цвета, прозрачность 90%
- 3 квадрат – наложение белого цвета, прозрачность 67.5%
- 4 квадрат – наложение белого цвета, прозрачность 45%
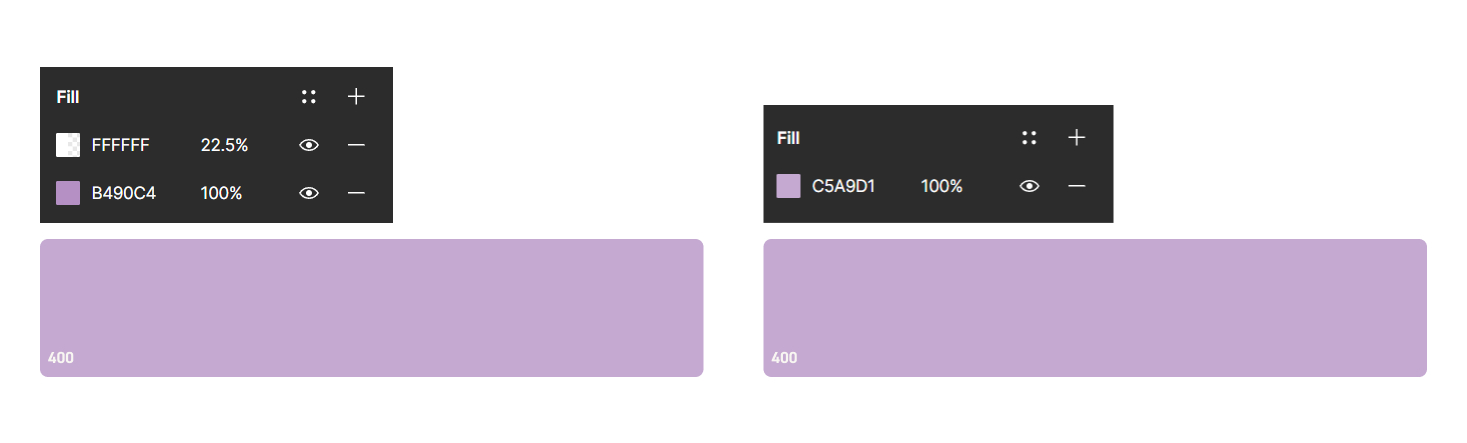
- 5 квадрат – наложение белого цвета, прозрачность 22.5%
- 6 квадрат – без наложения. Чистый цвет с фото
- 7 квадрат – наложение цвета #1D252D, прозрачность 22.5%
- 8 квадрат – наложение цвета #1D252D, прозрачность 45%
- 9 квадрат – наложение цвета #1D252D, прозрачность 67.5%
- 10 квадрат – наложение цвета #1D252D, прозрачность 90%
- 11 квадрат – наложение цвета #1D252D, прозрачность 95%

Технически, создание палитры по фото или картинке, закончено. Но использовать палитру в таком состоянии затруднительно. Помните мы дублировали для каждого цвета набор квадратов? Настало их время. Чтобы можно было использовать созданные цвета, необходимо узнать их код после затемнения и осветления. Для этого нужны эти дополнительные квадраты. Выделяем по очереди каждый квадрат и через пипетку закрашиваем оттенком из палитры

Дальше создаем стили или переменные для дальнейшего использования в макетах.
Дополнительно создайте системные цвета и палитру серого цвета, а также добавьте высококонтрастные черный и белый цвета (без оттенков).
Возможно, вы обратили внимание, что на картинках-примерах на цвете с названием 500 есть белый кружок. Это маркер брендовых цветов, для которых настроены пропорции использования.
Пример графического отображения