Давайте разберемся для чего используются constraints в figma.
Привязки в figma играют роль в масштабировании и позиционировании элементов.
Доступны варианты:
- По вертикали: верх, низ, на всю высоту, по центру и масштабировать.
- По горизонтали: лево, право, на всю ширину, по центру и масштабировать
Для элемента constraints указываются отдельно для вертикали и горизонтали.
Работа constraints видна, когда изменяется размер объекта. Благодаря настройкам привязок, при изменении блоков, отпадает необходимость поправлять размеры и отступы у дочерних элементов.
Пример.
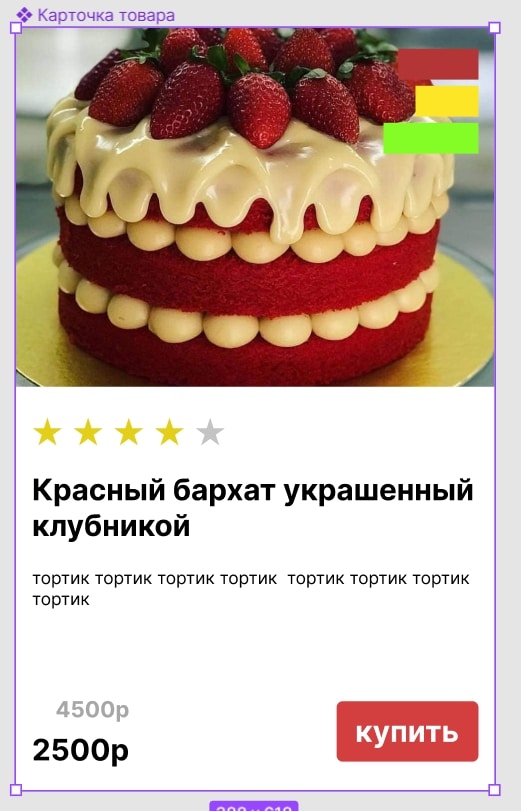
Исходная карточка товара содержит фото, лейбл поверх картинки, текст.

Привязка не установлена.
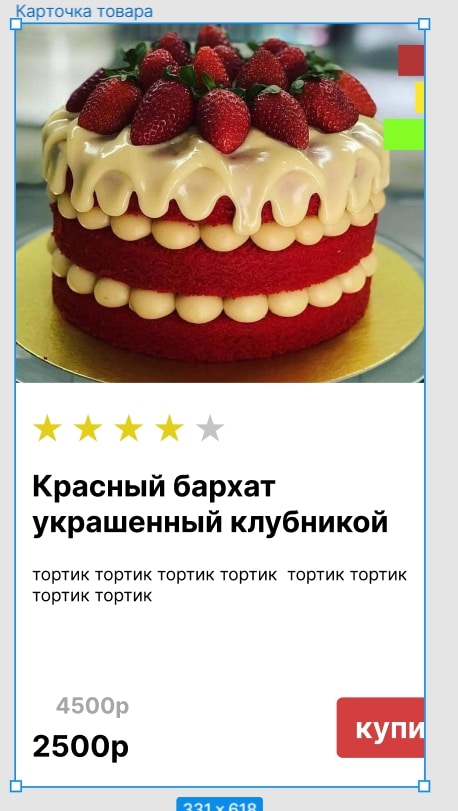
При изменении размера карточки, нарушаются пропорции, отступы. Макет разваливается.

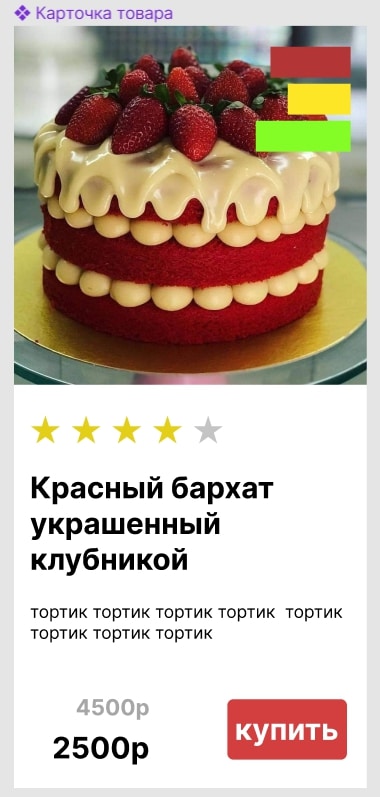
Привязки установлены.
Карточка масштабируется без дополнительных правок макета. Для получения подобного результата, изображению установлена привязка left and rigt для растягивания по ширине и top для прижатия к верхнему краю. А для блока с лейблами top для вертикального позиционирования и right для горизонтального.

Посмотрев на примеры и изучив описание функционала, можно ответить на вопрос: для чего используются constraints в figma.
Constraints в figma используются для облегчения работы с адаптивными макетами и контроля положения элементов.
Figma constraints не активно left to right. Как исправить?
Бывают ситуации, когда в привязках отсутствует возможность растянуть блок по всей ширине (left to right) или высоте (top and bottom). В этой ситуации поможет проверка настройки ширины и высоты родительского объекта. Если в параметрах указано hug или fill, то привязка по ширине и высоте не будет доступна. В остальных параметрах высоты и ширины, привязки будут работать.